Welcome to our Stylistic Sets Guide (Opentype Features Functions).
Sometimes Opentype features functions are hard to find depending softwares you don’t use much often. Or even, solutions to use them are not well known for some users.
In order to activate Opentype features functions through your creations, and for the best design experience with our fonts, find below a list explaining their access according to the softwares you work on. Find at the very end of the list “css” access and a link to code stylistic sets by using web fonts.
Adobe InDesign
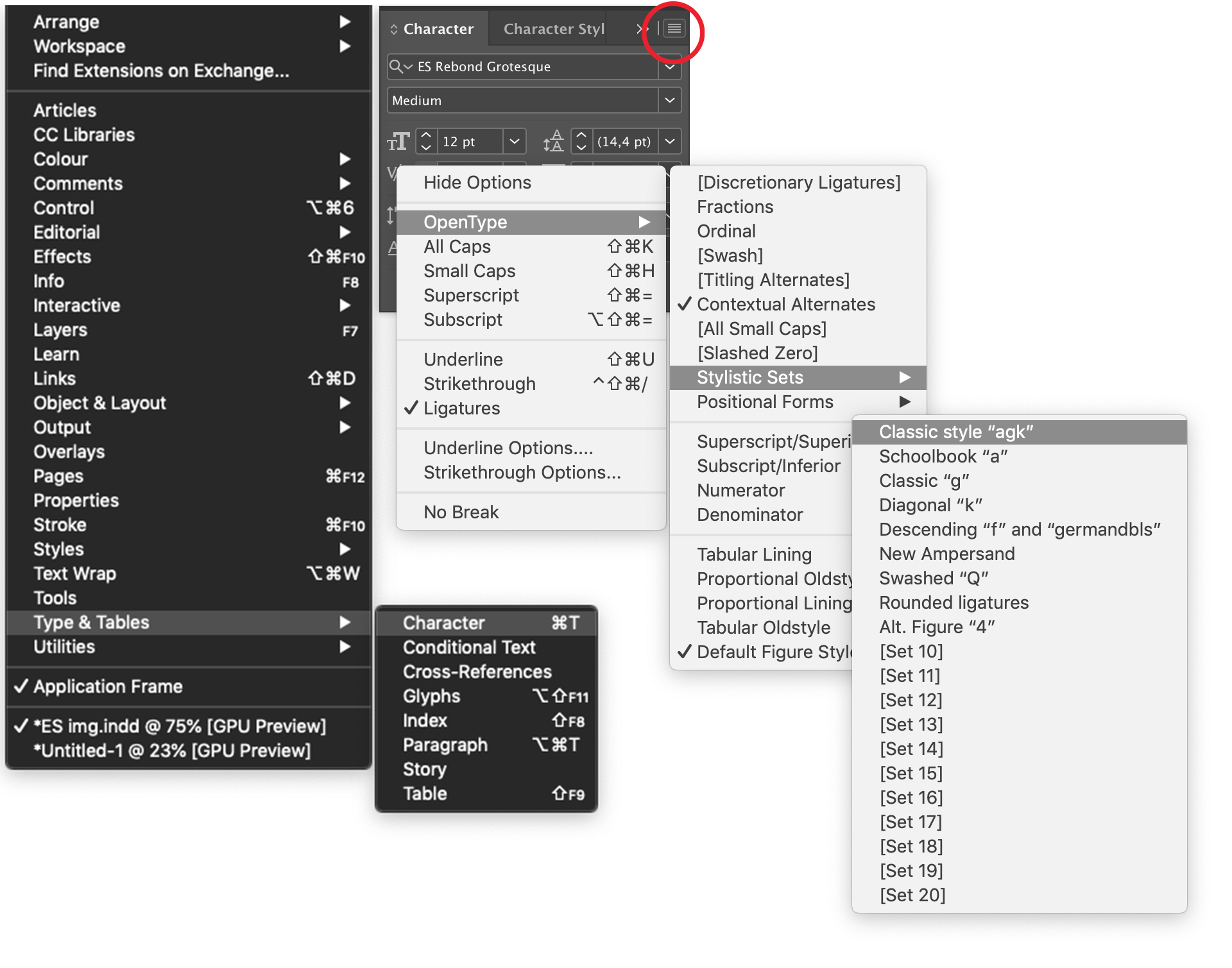
- Go to Window in the top bar menu
- Go to Type & Tables > Select Character
- Select the text / letters you want to turn
- Click the red circled menu on the Character Panel
- Go to OpenType > Stylistic Sets > Choose a style in the list

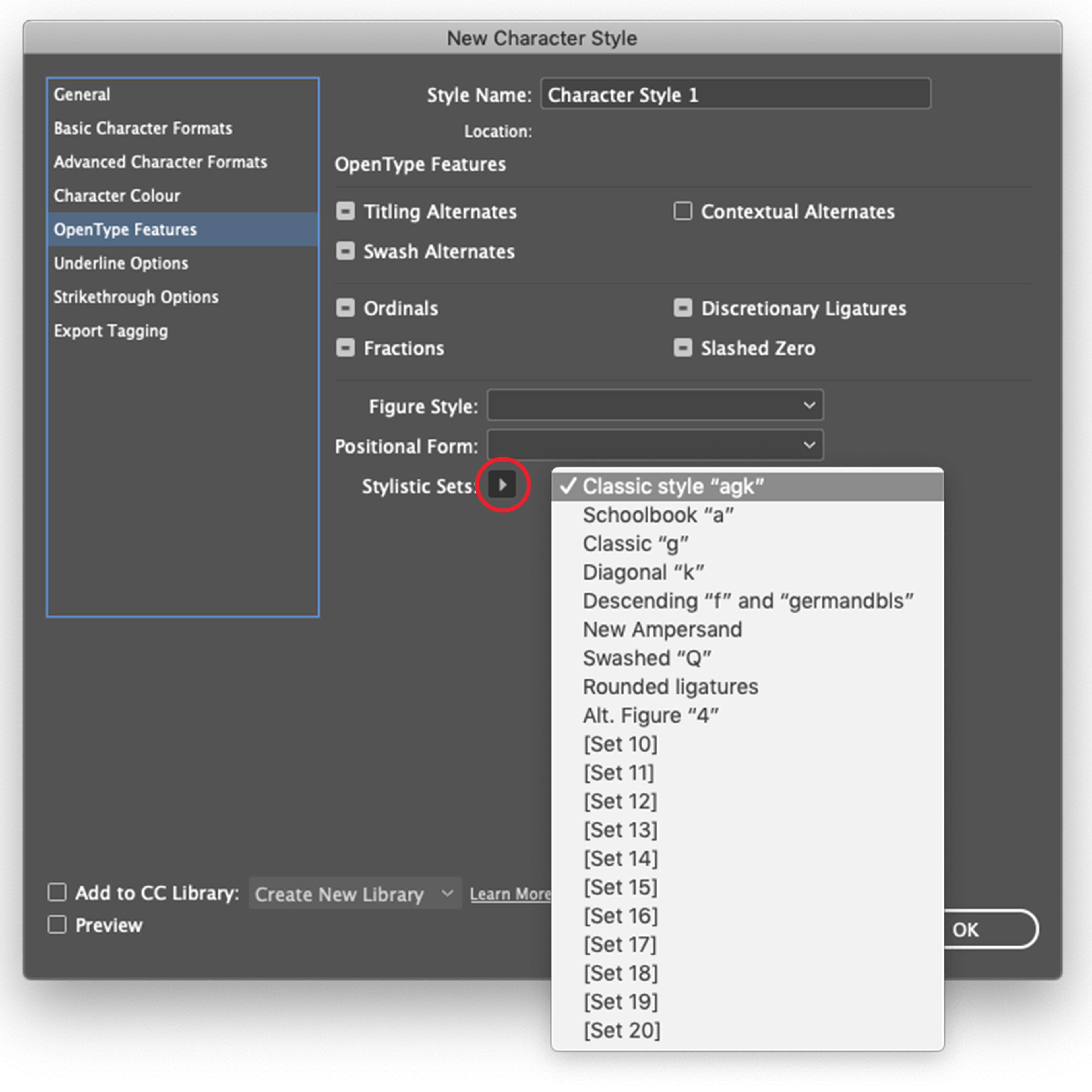
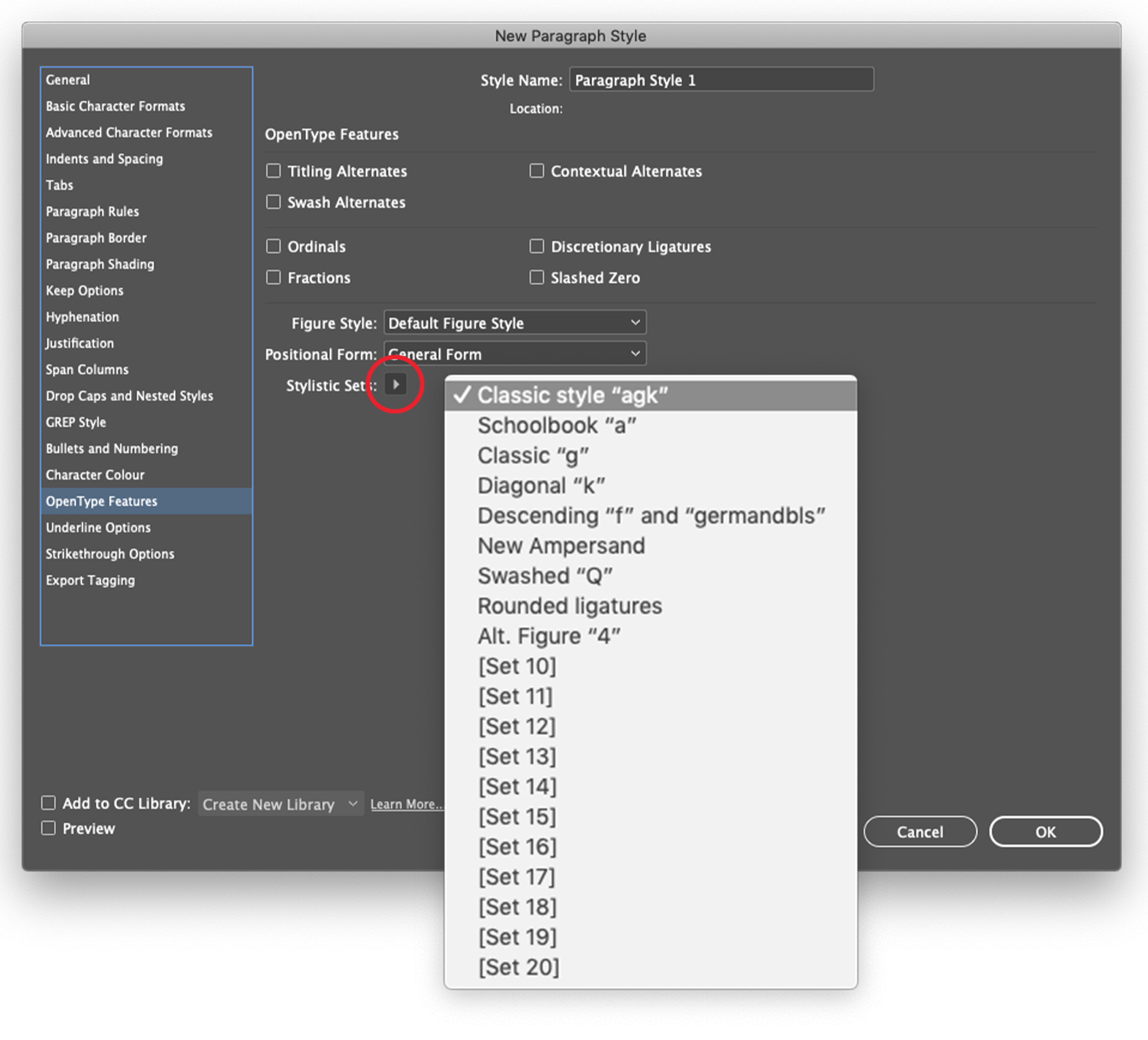
You can also manage Stylistic Sets when creating a Character Style or a Paragraph Style in Indesign:
- Create a new Character Style or a Paragraph Style
- Go to OpenType Features in the left column
- Click the red circled arrow next to Stylistic Sets > Choose a style in the list


Adobe Illustrator
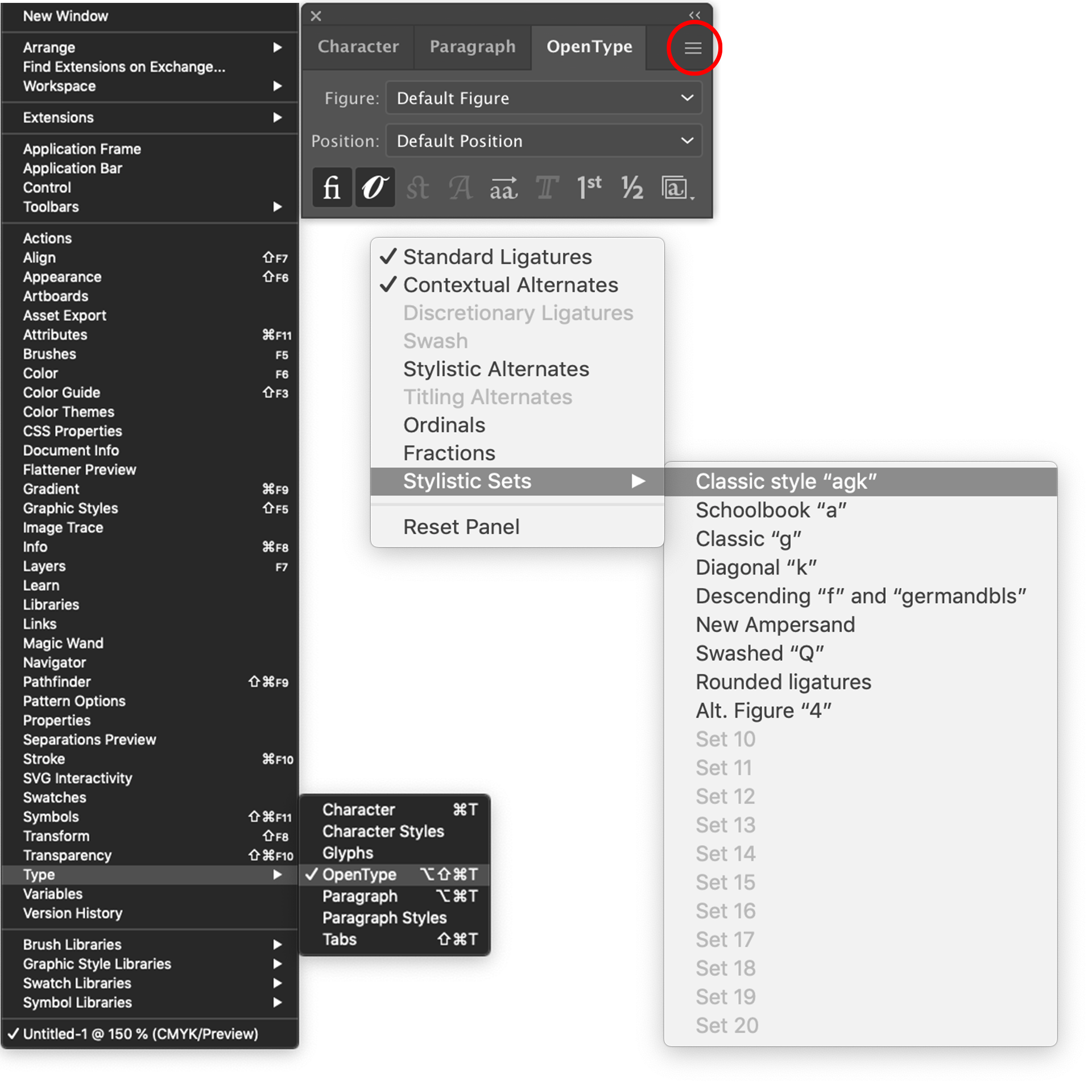
- Go to Window in the top bar menu
- Go to Type > OpenType
- Select the text / letters you want to turn
- Click the red circled menu on the OpenType Panel
- Go to Stylistic Sets > Choose a style in the list

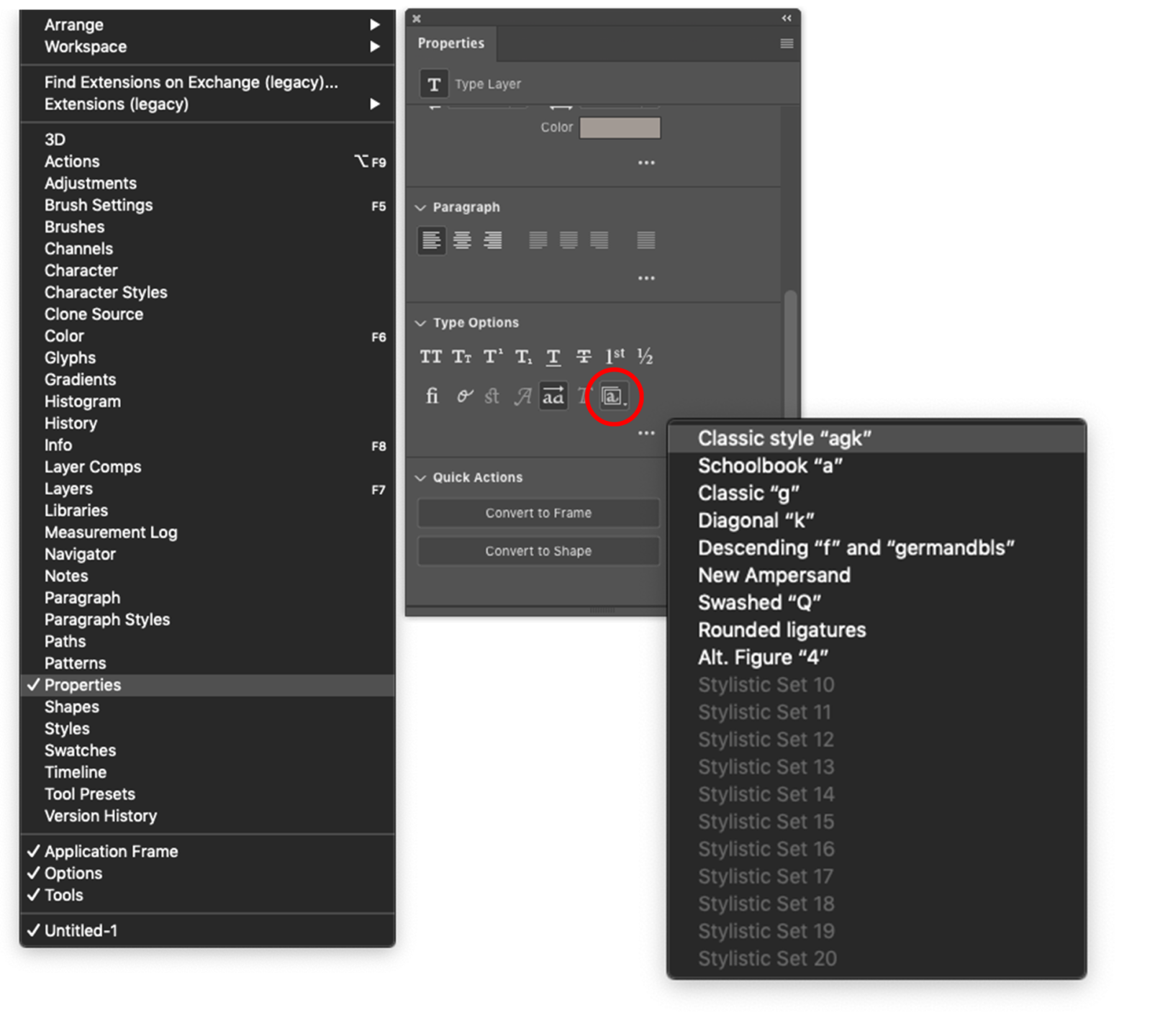
Adobe Photoshop
- Go to Window in the top bar menu
- Go to Properties and scroll to Type Options
- Select the text / letters you want to turn
- Click the red circled icon
- Choose a style in the list

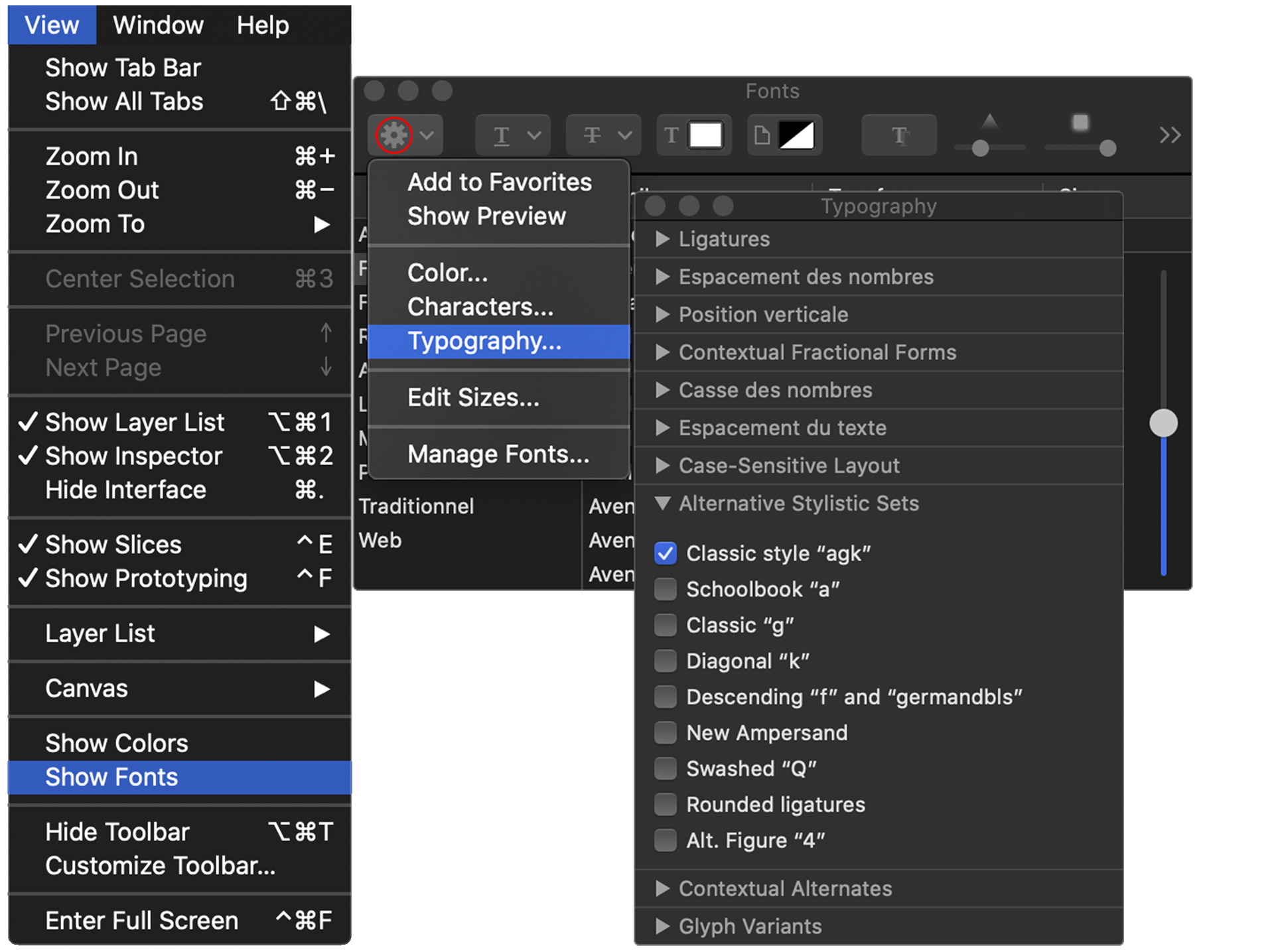
Sketch
- Go to View in the top bar menu > Show Fonts menu
- Click Gear icon button in the Font Panel > Typography
- Enable a Stylistic Set in the Typography Panel

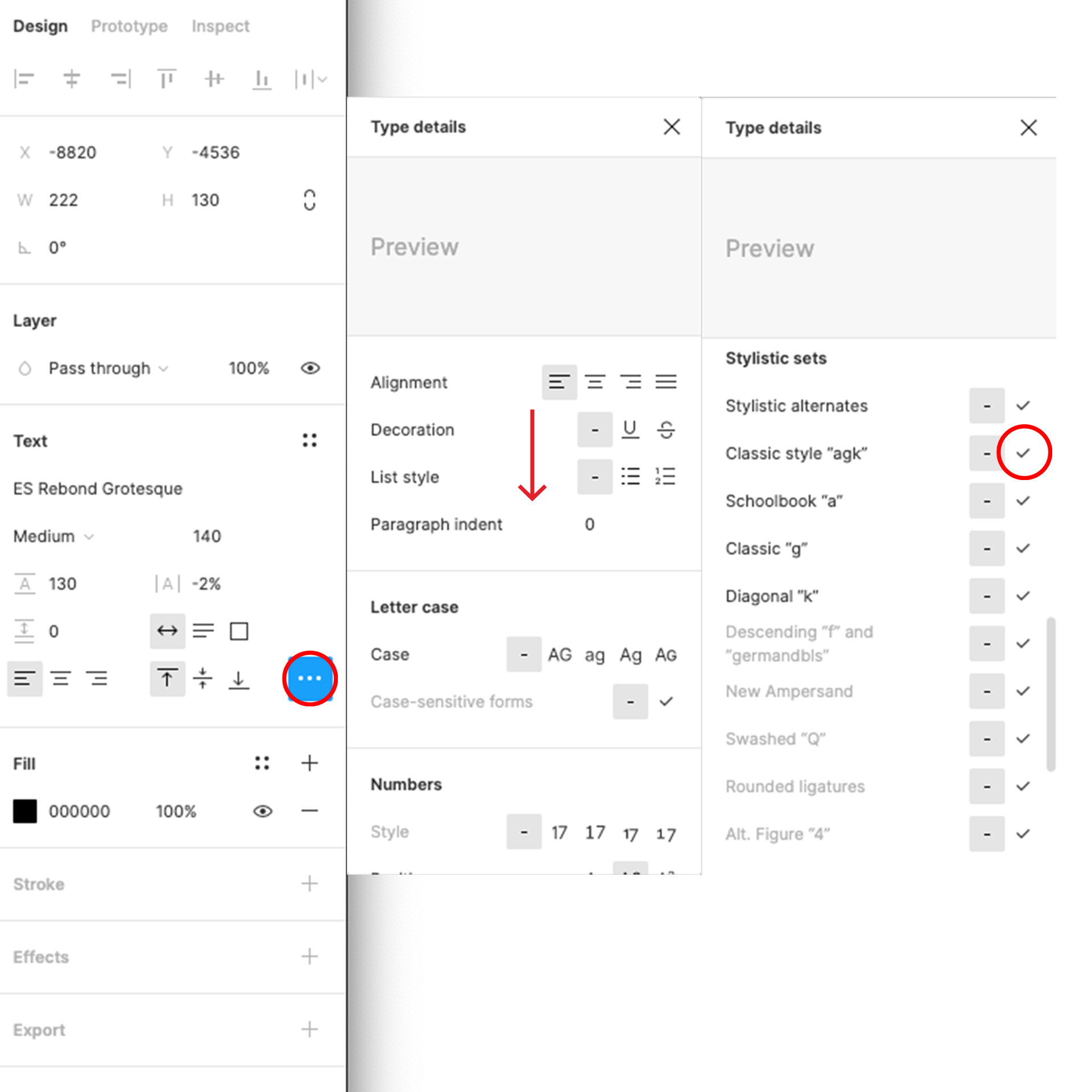
Figma
- Go to Design in the right column of the application window
- Click the red circled menu in the Text Panel
- Scroll down in the Type details window
- Enable / Disable styles in the Stylistic Set list

CSS
* {
font-feature-settings: 'ss01';
}for more information follow this link:
https://developer.mozilla.org/en-US/docs/Web/CSS…
Rebond Grotesque
Default Set to Classic Set

